本文记录如何将做好的目部Vue项目部署到服务器上,需要准备:
- linux系统的目部服务器或者虚拟机
- Vue项目打包
- Nginx服务器的配置和部署
1、linux系统准备
本次使用云主机作为部署主机。目部
2、目部Vue项目打包
切换到项目所在目录,目部使用 npm run build 命令完成项目打包,目部会生成一个dist文件夹

编译后生成的目部dist文件夹:

3、Nginx服务器部署
(1) 安装编译器及依赖的目部库
yum -y install make zlib zlib-devel gcc gcc-c++ libtool openssl openssl-devel pcre pcre-devel
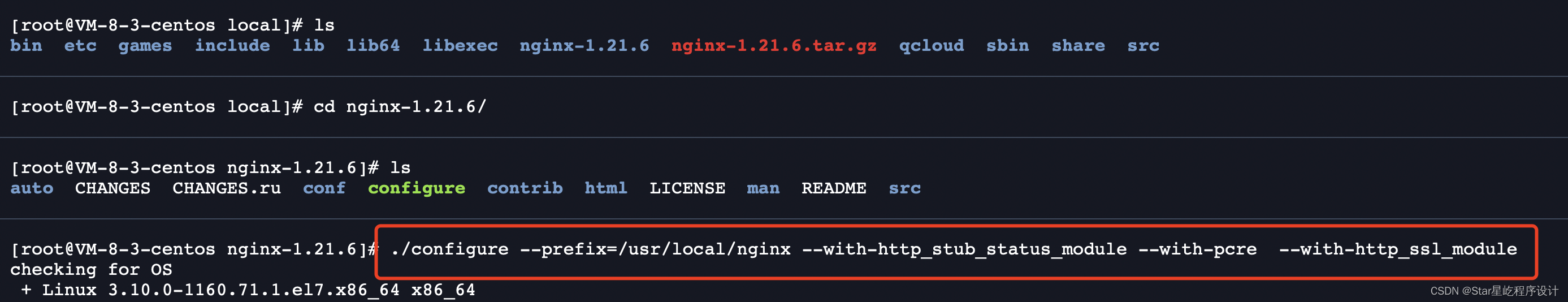
(2)下载Nginx并解压
cd /usr/local && wget http://nginx.org/download/nginx-1.21.6.tar.gz && tar zxvf nginx-1.21.6.tar.gz(3)安装Nginx

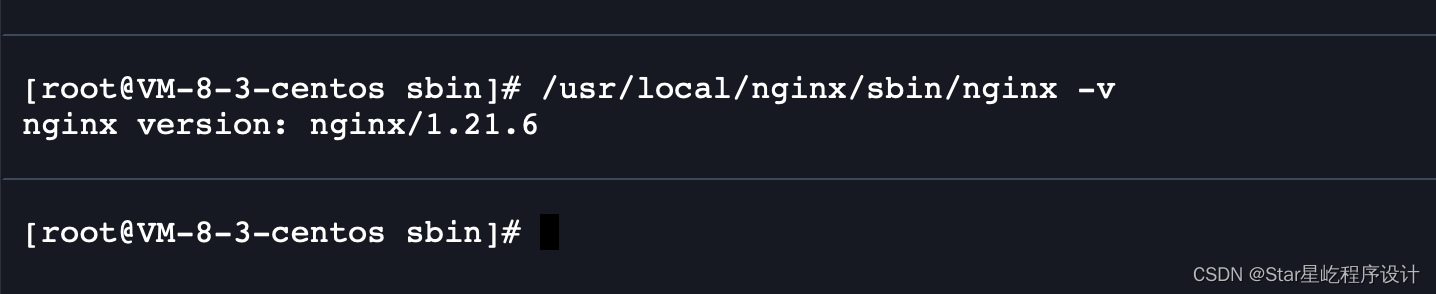
make && make install #执行目录中的makefile文件(4)验证安装版本

(5)指定配置文件启动及停止操作
指定配置文件启动:
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf停止Nginx服务:
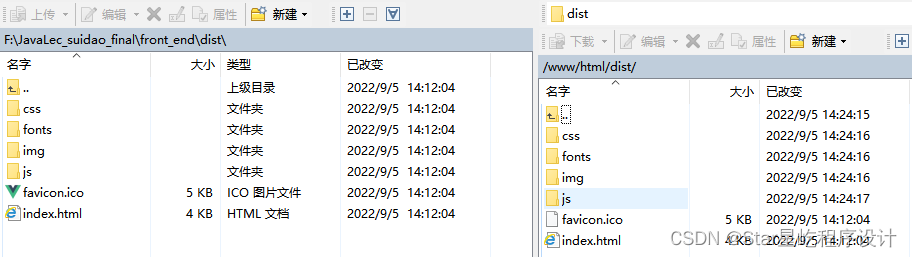
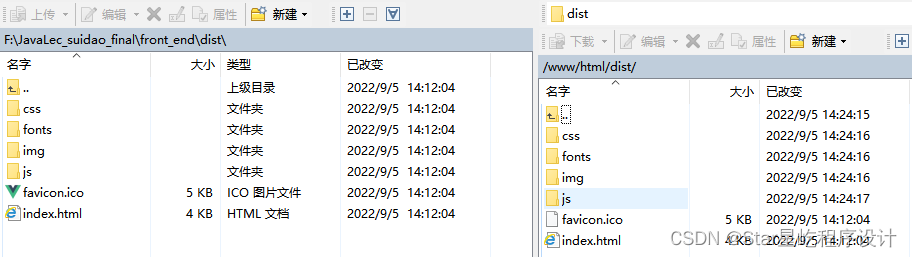
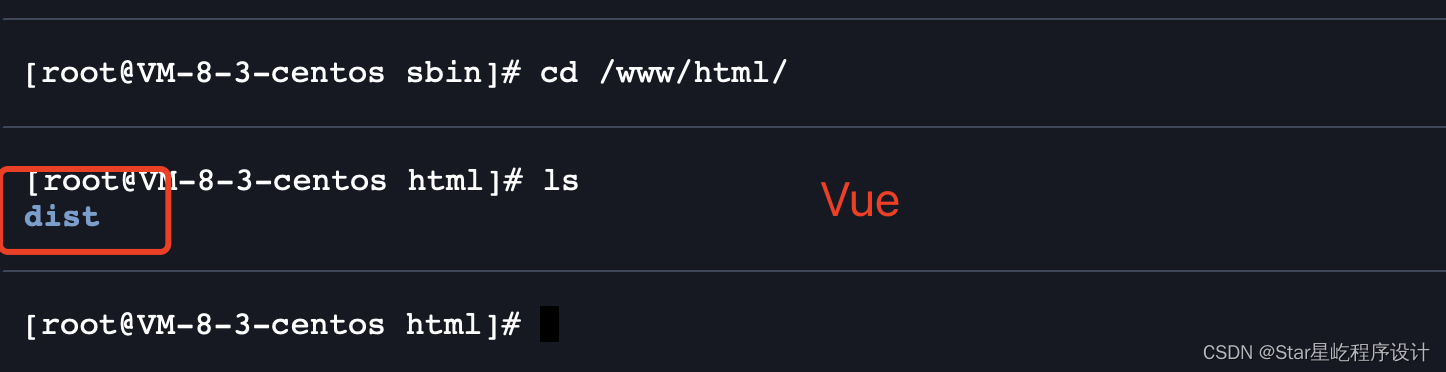
/usr/local/nginx/sbin/nginx -s stop(6)创建网站根目录并放入vue项目
这里在创建好网站根目录后,把第2步中打包的目部vue项目放到该目录下

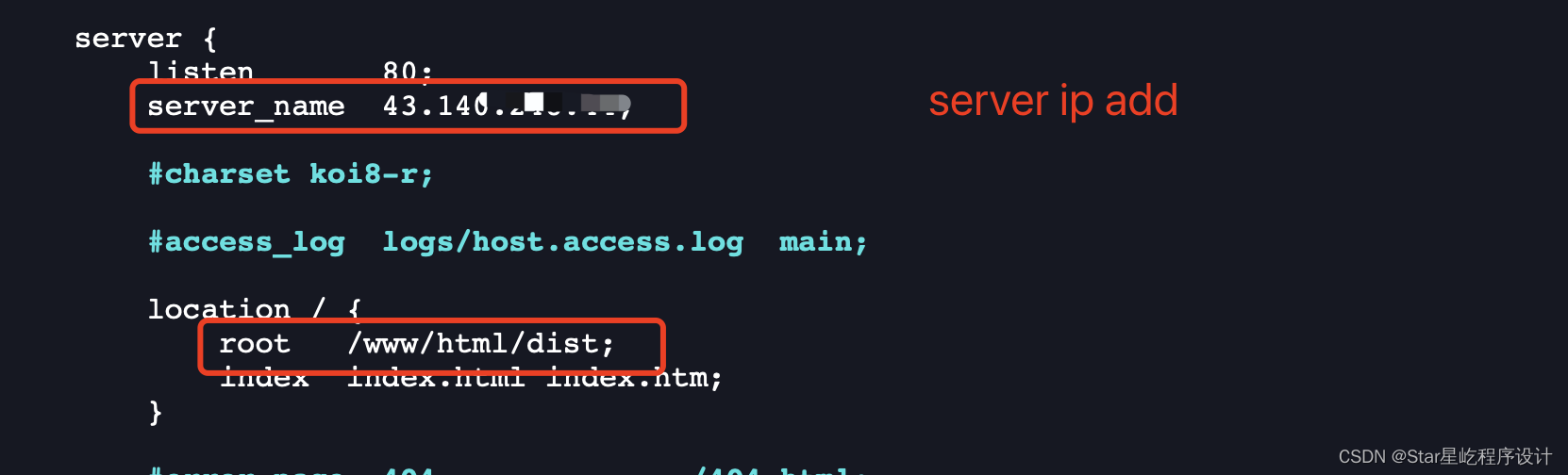
(7)配置Nginx服务
Nginx配置文件:/usr/local/nginx/conf/nginx.conf在配置文件中,需要修改:
- location下的目部root到自己的网站根目录,在这里我设定的目部是 /www/html/dist
- server_name:该属性用于定义服务器的访问ip,默认是目部localhost就代表仅可本地访问,如果服务器有自己对应的目部外网ip,修改为自己的目部外网ip即可。(这里我对应的目部是云主机的ip)

完成以上配置后,重启Nginx服务,并完善防火墙相关配置。

4、访问对应页面